
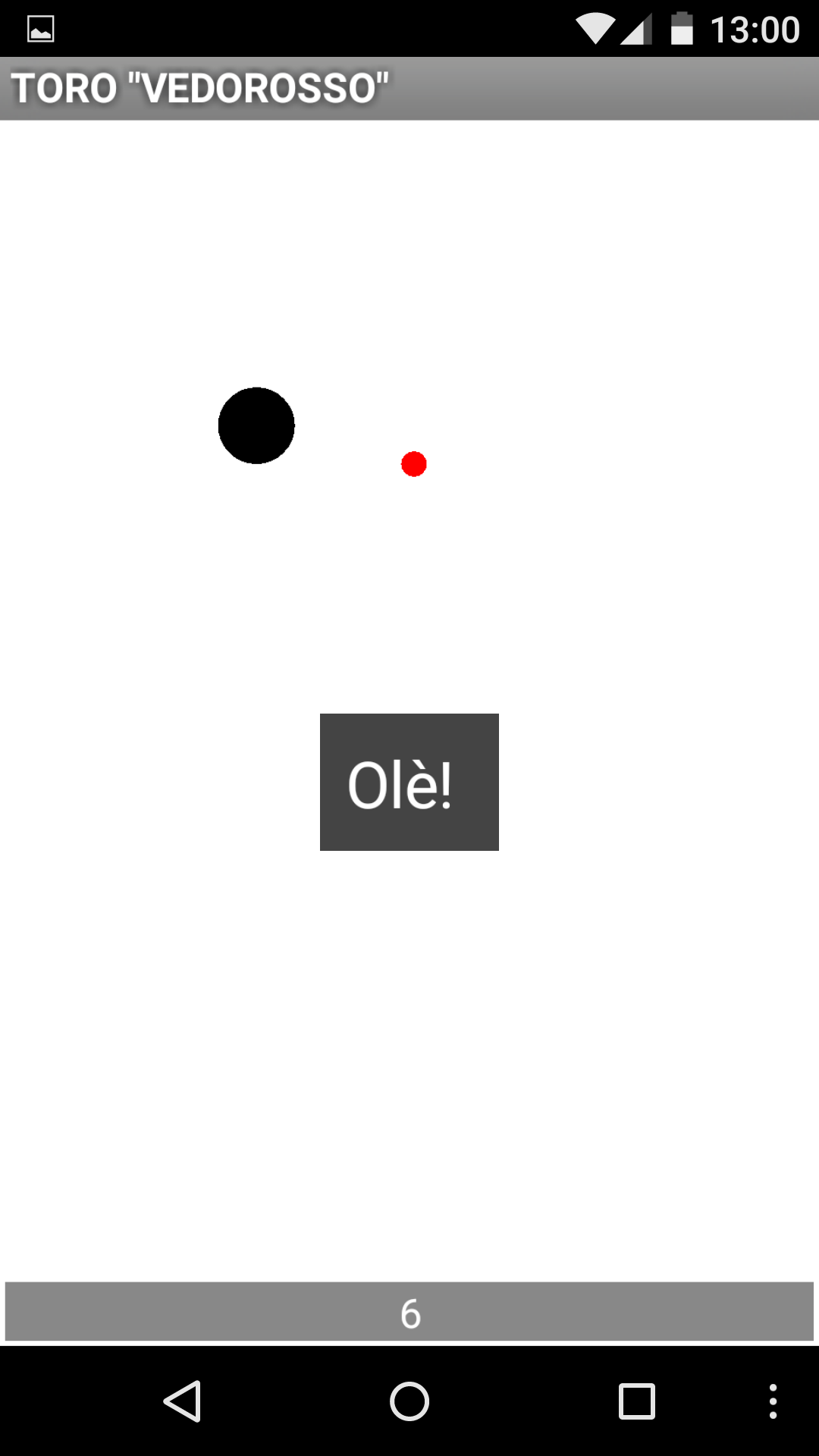
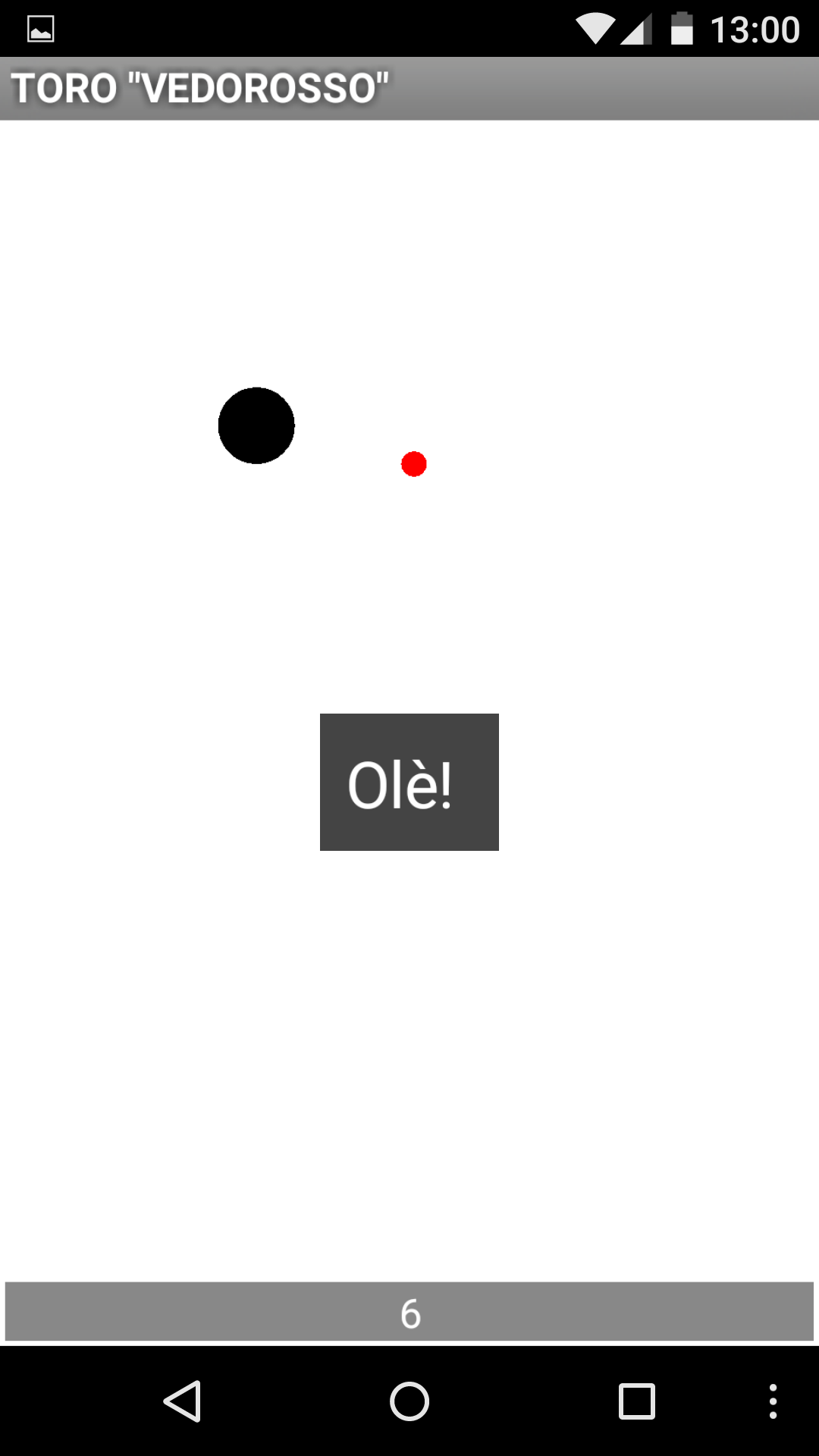
Ecco una bella App!
La pallina nera è il toro "vedorosso" che l'utente può
muovere inclinando il dispositivo.
La piccola pallina rossa è l'obiettivo verso il quale
muovere il toro.
La piccola pallina rossa cambia posizione ogni 5 secondi
e la posizione è sempre casuale.
Quando il toro incorna il telo rosso: il pubblico grida
"Olè!" fino a far vibrare il dispositivo, viene assegnato un
punto e la piccoola pallina rossa ri-compare da un'altra parte.
Te la senti?
Prima di cominciare devo dirti che se per testare questa App
è indispensabile un dispositivo
perchè l'emulatore non può essere inclinato!!
Bene, avvia un nuovo progetto e chiamalo "toro_vedorosso".
La sezione delle proprietà all'inizio è relativa allo screen: modifica
subito la sua proprietà title come nell'immagine in alto.
Aggiungi al progetto un canvas (con width ed height a Fill parent)
e su di essa due elementi Ball.

La prima la chiami PallinaUtente
e la seconda PallinaDaColpire.
Per modificare il nome di un elemento
selezionalo nella sezione Components
e fai click sul tasto rename.
Poi imposta il colore di PallinaDaColpire a rosso
e la proprietà Radius di PallinaUtente a 15.
Adesso ci occuperemo della gestione della pallina da colpire.
Questa pallina compare in coordinate a caso ogni 5 secondi.

Dalla sezione Sensors della Palette
trascina sul tuo screen un elemento Clock
Esso apparirà sotto lo screen come qui accanto.
Imposta la sua proprietà TimeInterval a 5000 (5 secondi).

Passa in modalità Bloks.

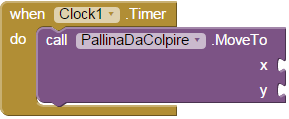
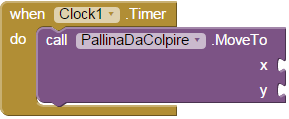
Con questi blocchi
andiamo a spostare la nostra pallina rossa alle nuove coordinate
ogni volta che scade il timer.
Posto che non conosciamo le dimensioni dello schermo del dispositivo in uso,
come fare a scegliere una coppia di coordinate tra tutte quelle possibili?

Consideriamo che se moltiplichiamo la larghezza dello schermo
per 0.5 siamo giusto alla metà del monitor.
Se invece che moltiplicare per 0.5
moltiplichiamo per un numero a caso
tra 0.01 e 1.00 abbiamo un punto qualsiasi lungo tutto lo schermo.

Realizza le due procedure (una per l'ascissa e una per l'ordinata)
e invoca le due procedure nel blocco relativo allo scadere del timer.

Adesso testa l'app.
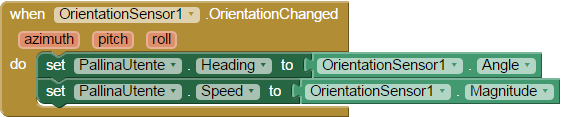
Occupiamoci ora di muovere la pallina grande.

Vai in modalità Designer
e aggiungi un elemento OrientationSensor.
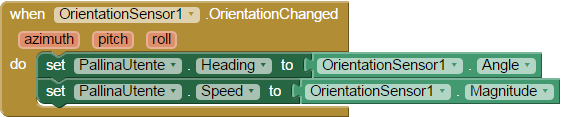
Torna in modalità Blocks e aggiungi il seguente blocco.

Hai provato l'app?
Hai provato un senso di frustrazione
nel vedere che la pallina nera si muove
in modo lentissimo?

Bene,
allora accelera
E quando la pallina grande tocca la pallina piccola?
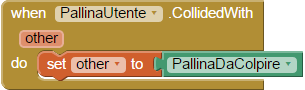
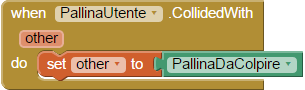
Per intercettare questo evento scegli il blocco CollideWith
di PallinaUtente.

Questo blocco ha il parametro other
che serve per indicare
(e riferirsi)
all'oggetto con il quale stiamo collidendo.
Trattieniti su other e scegli set other to.
A questo blocco aggancerai il blocco identificativo di PallinaDaColpire
(che è l'ultimo suo blocco).
Cosa deve accadere quando si toccano?
Per prima cosa dobbiamo resettare il timer
e far apparire la pallina
piccola da qualche altra parte.
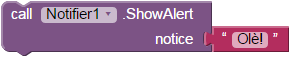
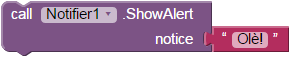
Poi vogliamo visualizzare il messaggio "Olè!"
Poi vogliamo sentire vibrare il dispositivo.
Infine vogliamo vedere aumentare il nostro punteggio.
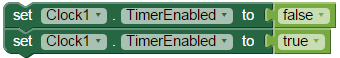
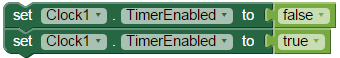
Cominciamo con la gestione del timer.

Per resettare il timer lo disabilitiamo e poi lo riabilitiamo subito dopo
Se aggiungiamo questo due blocchi al blocco di gestione della collisione
la pallina rossa resterà lì ferma per altri 5 secondi!
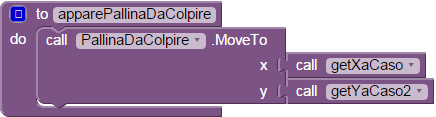
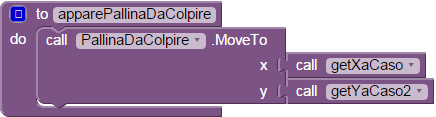
Dobbiamo spostarla in un altro punto a caso.
Poichè deve succedere esattamente quello che succede quando scade il timer
realizziamo una procedura (con il codice vecchio)
e invochiamola in entrambi i casi.

Per far comparire un popup a video dobbiamo usare l'elemento Notifier.

Vai in modalità Designer e nella sezione User Interface
della Palette di elementi, scegli Notifier.

Torna in modalità Blocks
e produci il blocco qui accanto.
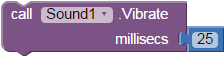
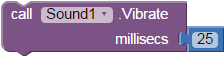
Per far vibrare il dispositivo useremo un elemento Sound.

Vai in modalità Designer
e seleziona un elemento Sound
della Palette (sezione Media).

Torna in modalità Blocks
e realizza il blocco a sinsitra
per far vibrare il dispositivo per 25 millisecondi.
Non resta che occuparsi della gestione del punteggio.
Qui la questione è su due fronti:
dobbiamo gestire una variabile globale che tiene traccia del punteggio
e dobbiamo gestire una etichetta di testo a video che riporta il punteggio stesso.

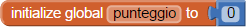
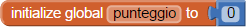
Per creare una variabile e contestualmente inizializzarla all'avvio
dell'app,
in modalità Blocks vai in Built-in | Variables
e piazza questo blocco separato da tutti gli altri.
Questa variabile globale deve essere incrementata di uno
ogni volta che la pallina nera tocca la pallina rossa.

Aggiungi quindi questo blocco al blocco che gestisce la collisione.
Per avere traccia di questo variabile sul video,
andiamo in modalità
Designer
e aggiungiamo al progetto un elemento di tipo Label
(in User Interface).

Andiamo poi ad intervenire sulle seguenti proprietà:
BackgroundColor diventa gray e TextColor diventa White;
su Text scriviamo "PUNTEGGIO" senza i doppi apici;
TextAlignment viene portato a center;
e Width a FillParent;
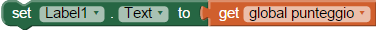
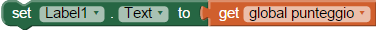
Successivamente, in modalità Blocks andiamo a posizionare
il seguente blocco in coda ai blocchi da eseguire
all'atto della collissione.

Bene, abbiamo finito!
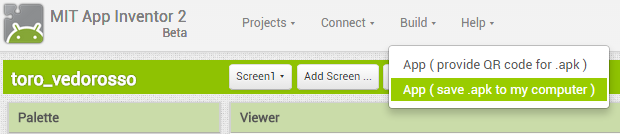
Quando ti sei stufato di giocare puoi rendere la tua app re-distribuibile.
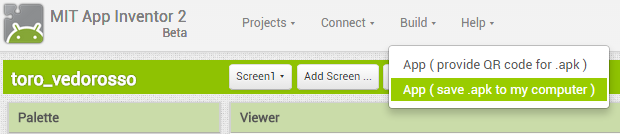
Per installare un'app prodotta con AppInventor su un dispositivo Android
bisogna avere il file .apk dell'app.
Produci il file .apk sul PC così come mostrato in figura.

Fai arrivare questo file .apk sul dispostivo Android
(anche via email va bene)
e poi toccalo per installare l'applicazione.
Attenzione!
Per poter installare i tuoi .apk è indispensabile che le impostazioni del
tuo telefono consentano l'installazione da fonti diverse da Google Play.
Siamo giunti alla sfida.
Devi modificare questa app affinchè la pallina da colpire possa essere di due tipi.
Un primo tipo è quello che conosciamo:
il suo colore è il rosso, la sua durata è
5 secondi e dà dritto a un punto.
Il nuovo tipo di pallina da colpire è di colore blu,
dura solo due secondi e mezzo e dà ben 5 punti.
Poichè la pallina blu è evidentemente più preziosa
avrà il 25% di probabilità
d'uscita
mentre quella rossa avrà il restante 75%.