
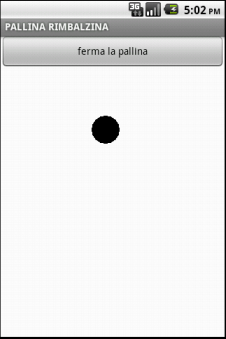
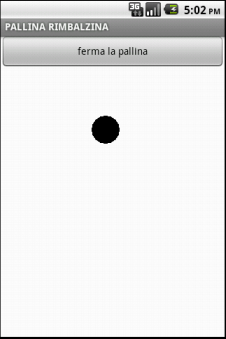
Realizziamo il progetto qui accanto.
Con il dito potrai lanciare la pallina
in tutte le direzioni.
Ovviamente la pallina dovrà rimbalzare quando toccherà i lati
dello schermo.
Infine faremo cambiare il colore alla pallina ogni qual
volta l'utente la toccherà
e/o urterà un bordo.

Per prima cosa modifica la proprietà Title di Screen1

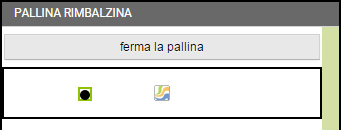
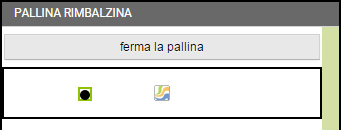
Aggiungi allo Screen1 un button, un canvas e
una ball
così come in figura.
Il canvas è indispensabile perchè se no non puoi mettere la pallina.
Il raggio della pallina deve essere di 15 pixel:
sei capace di impostarlo da sol*?
Ora gestiamo il movimento della pallina.
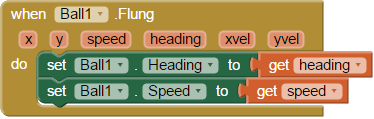
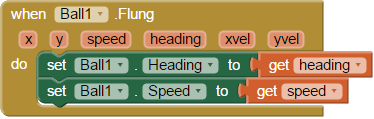
Il metodo che intercetta lo swipe del dito sulla pallina è Flung.
Tutte le variabili del metodo Flung
sono quelle relative allo swipe così come lo ha fatto l'utente.

Impostiamo l'angolazione e la velocità della pallina in accordo
con quella dello swipe.
Acceleriamo un po' la nostra pallina.

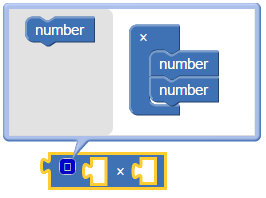
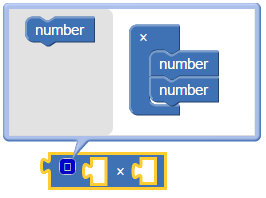
Nell'area dei blocchi seleziona la sezione Math
e scegli l'operatore per la moltiplicazione.

A cosa serve quel quadratino blu?
Cliccandoci su abbiamo la possibilita di configurare il blocco.
In questo caso possiamo scegliere la quantità di numeri da moltiplicare tra loro.
A noi ne bastano due.
Moltiplichiamo il valore dello swipe per 5.

La costante 5 la si fa prendendo il primo blocco della sezione Math.
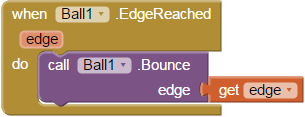
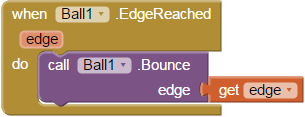
Occupiamoci adesso di far rimbalzare la pallina contro i bordi.
Il metodo che si occupa di intercettare lo scontro con un bordo è
EdgeReached.
La sua unica variabile edge esprime l'angolatura
con la quale è avvenuto lo scontro

Il metodo che impone alla pallina di rimbalzare di un certo angolo è Bounce.
Ovviamente l'angolo che ci serve è proprio quello che ci dà il metodo EdgeReached

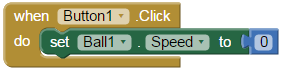
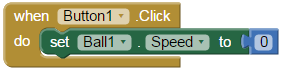
Il blocco che gestisce l'arresto della pallina è molto molto semplice.
Resta da gestire solo il cambio del colore.
La pallina cambia colore in due circostanze:
quando l'utente la tocca e quando tocca un bordo.

In casi come questo è conveniente realizzare una procedura
Esistono due tipi di procedure:
quelle che producono un risultato e quelle che non lo producono.

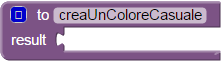
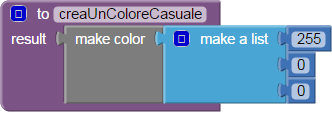
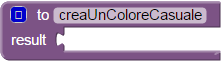
Prendi un blocco per una procedura con il valore di restituzione
e chiamala creaUnColoreCasuale.
Come vedi, anche questo blocco è configurabile (quadratino blu)
In questo caso possiamo stabilire dei parametri di input.
Nel nostro caso: niente parametri.
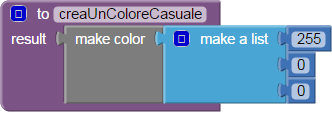
Dobbiamo costruire un colore a caso.

Nella sezione Color
prendi un blocco make color
ed aggancialo alla procedura.
I colori si rappresentano come una terna di numeri:
Il primo numero (da 0 a 255) rappresenta la quantità di rosso,
Il secondo numero (da 0 a 255) rappresenta la quantità di verde,
Il terzo numero (da 0 a 255) rappresenta la quantità di blu.

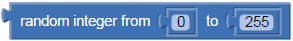
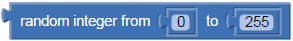
Per creare un valore casuale vai in Math
e scegli il blocco qui a lato.
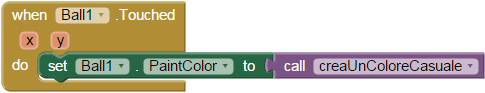
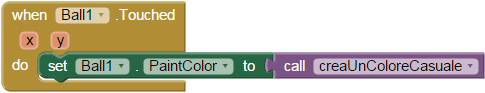
Quando l'utente tocca la pallina si verifica l'evento Touched.

In questo caso impostiamo il colore della pallina
al valore restituito dalla nostra procedura
(cerca il blocco call creaUnColoreCasuale in Procedures).
Infine duplica quest'ultima impostazione ed inserisci la copia
nella gestione dell'evento EdgeReached.
Sfifda
Sei capace di sistemare la pallina al centro del monitor?
Bene, vogliamo che la pallina si trovi al centro del monitor
sia all'inizio (guarda bene tra gli eventi di Screen)
che tutte le volte che si schiaccia il pulsante.
Ti serve per caso una procedura?