01 - E tu? In che classe sei?
Crea la cartella 02 (nella cartella per gli
esercizi CSS) e al suo interno crea questi due file.
index01.html
- <!doctype html>
- <html>
- <head>
- <title>Le quattro libertà del software libero</title>
- <meta charset="UTF-8" />
- <link type="text/css" rel="stylesheet" href="reset.css" />
- <link type="text/css" rel="stylesheet" href="stili01.css" />
- </head>
- <body>
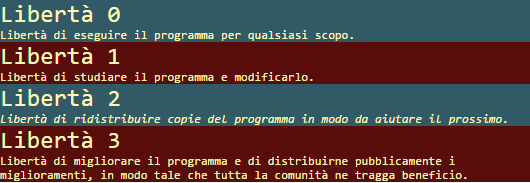
- <h1 class="tipo1">Libertà 0</h1>
- <p>Libertà di eseguire il programma per qualsiasi scopo.</p>
- <h1 class="tipo2">Libertà 1</h1>
- <p>Libertà di studiare il programma e modificarlo.</p>
- <h1 class="tipo1">Libertà 2</h1>
- <p>Libertà di ridistribuire copie del programma in modo da aiutare il prossimo.</p>
- <h1 class="tipo2">Libertà 3</h1>
- <p>
- Libertà di migliorare il programma e di distribuirne
- pubblicamente i miglioramenti, in modo tale che tutta la comunità
- ne tragga beneficio.
- </p>
- </body>
- </html>
stili01.css
- body {
- font-size: 62.5%;
- }
- h1.tipo1 {
- background: #325A66;
- color: #FFF8B2;
- font: normal normal normal 3em monospace;
- }
- h1.tipo2 {
- background: #590D0B;
- color: #FFF8B2;
- font: normal normal normal 3em monospace;
- }
Osservando la pagina web prodotta, prova a rispondere alla
seguente domanda: perchè hanno inventato le classi?
02 - Come si usano le classi.
Crea una copia del file index01.html, rinomina questo file
in index02.html e fai in modo che linki il file
stili02.css. Realizza quindi questo file.
stili02.css
- body {
- font-size: 62.5%;
- }
- h1 {
- color: #FFF8B2;
- font: normal normal normal 3em monospace;
- }
- h1.tipo1 {
- background: #325A66;
- }
- h1.tipo2 {
- background: #590D0B;
- }
Cosa è cambiato rispetto al progetto precedente?
Cosa cambia se nel documento css compaiono prima le regole
per le classi e poi la regola per l'elemento generico?
E nel caso entrambe le regole intervenissero sulle stesse proprietà?
Cosa cambia se nel documento html impostiamo la regola tipo1
per un elemento di tipo p?
Come si definisce una classe nel documento css?
Come si usa una classe nel documento html?
Proviamo una sfida facile facile.
sfida 01
Scrivi una classe per ciascuno dei quattro paragrafi per ottenere
un orientamento del testo diverso per ciascuno di essi (a sinistra,
centrato, a destra, giustificato).
03 - Classi che vanno bene per tutti.
Crea una copia del file index01.html, rinomina questo file
in index04.html e fai in modo che linki il file
stili04.css. Realizza quindi questo file.
stili04.css
- body {
- font-size: 62.5%;
- }
- h1 {
- color: #FFF8B2;
- font: normal normal normal 3em monospace;
- }
- .tipo1 {
- background: #325A66;
- }
- .tipo2 {
- background: #590D0B;
- }
Osserva la pagina web prodotta e confrontala con quella
prodotta dal progetto precedente.
Adesso in entrambi i progetti imposta la regola tipo1
anche per un elemento di tipo p ed osserva le pagine web
prodotte.
Prova quindi a rispondere a queste domande.
Perchè hanno inventato la classe generica?
Come si definisce una classe generica nel documento css?
Come si usa una classe generica nel documento html?
Proviamo una sfida difficile difficile.
sfida 01
Ti sfido a trovare il modo di usare due classi per uno stesso
elemento.
Definisci in un documento css due classi utilizzabili da
un certo elemento (supponiamo h1). Scegli tu se
usare le classi generiche. Successivamente realizza un documento
html che abbia un elemento di quel tipo (h1 nel nostro
esempio) che usi entrambe le classi.
Come si usano due classi?
04 - Alt! Farsi riconoscere.
Crea una copia del file index01.html, rinomina questo file
in index04.html e fai in modo che linki il file
stili04.css. Realizza quindi questo file.
stili04.css
- body {
- font: normal normal normal 62.5% monospace;
- color: #FFF8B2;
- }
- h1 {
- font-size: 3em;
- }
- p {
- font-size: 1.5em;
- }
- .tipo1 {
- background: #325A66;
- }
- .tipo2 {
- background: #590D0B;
- }
- #pippo {
- font-style: italic;
- }
Stavolta ti sfido subito, occhio che è una sfida impegnativa!
sfida 01
Come devi intervenire sul documento html per ottenere la seguente
pagina web?
Come si definisce un id nel documento css?
Come si usa un id nel documento html?
Posso usare un id insieme ad una classe?
Posso usare lo stesso id per più di un elemento nella stessa pagina?
05 - In che stato sei? (prima parte)
Crea i file index05.html e stili05.css.
stili05.html
- <!doctype html>
- <html>
- <head>
- <title>Una tabella</title>
- <meta charset="UTF-8" />
- <link type="text/css" rel="stylesheet" href="reset.css" />
- <link type="text/css" rel="stylesheet" href="stili05.css" />
- </head>
- <body>
- <table>
- <tbody>
- <tr>
- <td>A</td><td>B</td><td>C</td><td>D</td><td>E</td>
- </tr>
- <tr>
- <td>F</td><td>G</td><td>H</td><td>I</td><td>L</td>
- </tr>
- <tr>
- <td>M</td><td>N</td><td>O</td><td>P</td><td>Q</td>
- </tr>
- <tr>
- <td>R</td><td>S</td><td>T</td><td>U</td><td>V</td>
- </tr>
- </tbody>
- </table>
- </body>
- </html>
css05.html
- table {
- width: 200px;
- }
- td {
- border: solid red 2px;
- width: 20%;
- text-align: center;
- background: white;
- }
- td:hover {
- background: red;
- }
- td:active {
- background: green;
- }
Osserva il comportamento della pagina web al passaggio ed
al click del mouse.
Poi prosegui con la scheda successiva.
06 - In che stato sei? (seconda parte)
Alla luce dell'esperienza fatta con la scheda
precedente rispondi alle seguenti domande.
Come si definisce una regola da seguire quando
un certo elemento si trova in un certo stato?
Quali sono gli stati (pseudoclassi) che conosci?
A quali elementi si possono applicare?
Adesso affronta nell'ordine le sfida proposte.
sfida 01
Realizza un progetto che presenti a video una immagine
(assicurati che sia un'immagine png e che abbia lo
sfondo trasparente).
Crea le regole css affinchè l'immagine abbia uno
sfondo rosso se puntata dal mouse, uno sfondo verde
se cliccata e uno sfondo bianco in tutti gli altri
casi.
sfida 02
Sei capace di realizzare un progetto che usi le
pseudoclassi viste in questa scheda per modificare
qualche proprietà diversa da background?
sfida 03
Sei capace di realizzare un progetto che
regoli lo stato di una classe di elementi invece che
di tutti gli elementi?
07 - Un collegamento: 5 stati (prima parte).
Crea i file index07.html e stili07.css.
index07.html
- <!doctype html>
- <html>
- <head>
- <title>Un menu</title>
- <meta charset="UTF-8" />
- <link type="text/css" rel="stylesheet" href="reset.css" />
- <link type="text/css" rel="stylesheet" href="stili06.css" />
- </head>
- <body>
- <nav>
- <a href="altraPag1.html">Chi siamo</a> |
- <a href="altraPag2.html">Dove siamo</a> |
- <a href="altraPag3.html">Prodotti</a> |
- <a href="altraPag4.html">Contattaci</a>
- </nav>
- </body>
- </html>
stili07.css
- body {
- font: normal normal normal 62.5% monospace;
- }
- nav {
- font-size: 2em;
- color: blue;
- }
- a:link {
- text-decoration: none;
- }
- a:hover {
- color: red;
- }
- a:active {
- color: white;
- background: red;
- }
- a:focus {
- color: white;
- background: green;
- }
- a:visited {
- color: gray;
- }
Osserva il comportamento della pagina web al passaggio ed
al click del mouse.
Poi prosegui con la scheda successiva.
08 - Un collegamento: 5 stati (seconda parte).
Alla luce dell'esperienza fatta con la scheda
precedente rispondi alle seguenti domande.
Hai ancora lo stesso concetto di stato (pseudoclasse)?
Proponi una carrellata completa degli stati che hai incontrato.
Te la senti di affrontare un'altra sfida?.
sfida 01
Realizza un progetto che presenti a video tre
immagini. Ciascuna di queste immagini dovrà
rappresentare un link ad una testata giornalistica.
Oltre ad eventuali regole generali per il tag
img dovrai realizzare tre regole specifiche
per ciascuna immagine.
Infine dovrai realizzare delle regole per i vari
stati in cui si potrà trovare un collegamento e
verificare se la priorità viene affidata a queste
ultime regole o a quelle relative alle immagini.
sfida 02
Sviluppa un progetto che ti permetta di realizzare
una regola da seguire nel caso in cui un collegamento
di una certa classe si trovi in un certo stato.